
Others|その他
読了までの時間 : 約7分
「ひらやすみ」が教えてくれる、肩の力を抜いて生きるヒント
「ひらやすみ」には、疲れた心を癒し、自分らしく生きるためのヒントがたくさん散りばめられています。
ぬくもりを感じさせる暖色と、やわらかい印象を与える曲線を組み合わせたUIです。
記載のコードをコピーアンドペーストするだけでYotuTubeで紹介したWebUIが作成できます。
まず下記と同じフォルダ構成のプロジェクトを作成してください。
フォルダ構成
| バージョン | |
|---|---|
| PC | macbook air 2020 Sequoia15.2 |
| Google Chrome | 132.0.6834.160 |
| Firefox | 135.0 |
| safari | 18.2 |
| Microsoft Edge | 132.0.2957.140 |
HTMLのコードをindex.htmlにCSSのコードをreset.cssとstyle.cssに記載してください。
style.cssはcssかscssのどちらかを利用してください。scssをご利用いただく場合はコンパイルが必要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Zen+Maru+Gothic&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="./assets/css/reset.css">
<title>Document</title>
</head>
<body>
<div class="layout">
<div class="card card--orange">
<a href="" class="card__wrap hover-op transition">
<div class="card__text">
<p class="card__heading">お問い合わせ</p>
<div class="card__inner">
<p class="card__para">お仕事や各種メディアへの出演など、<br>各種ご連絡はこちら</p>
<p class="btn btn--orange card__btn">お問い合わせはこちら<svg viewBox="0 0 24 24"><path d="M14.717 8.65732L18.7779 12.9719L18.7779 12.9719C19.6788 13.9292 19.0001 15.5 17.6856 15.5H4V14.5H17.6856C18.1237 14.5 18.35 13.9764 18.0497 13.6573L13.9888 9.34269L14.717 8.65732Z"/></svg></p>
</div>
</div>
<div class="card__img">
<svg viewBox="0 0 256 256"><path d="M74.77,210.73c5.25,2.01,10.67,3.81,16.12,5.35l1.85-6.46c-5.21-1.47-10.4-3.2-15.42-5.12l-2.56,6.23Z"/><path d="M107.42,219.97c5.51,1.04,11.15,1.86,16.77,2.43l.45-6.73c-5.39-.55-10.8-1.33-16.08-2.33l-1.15,6.63Z"/><path d="M44.89,193.7c3.58,3.57,8.38,6.97,14.28,10.1l3.46-5.82c-5.21-2.76-9.38-5.7-12.42-8.73l-5.32,4.45Z"/><path d="M48.61,165.96l-6.09-4.11c-2.45,3.15-4.13,6.4-4.99,9.64-.56,2.1-.78,4.23-.65,6.33l7.37-.03c-.08-1.44.07-2.92.46-4.39.65-2.45,1.96-4.95,3.89-7.44Z"/><path d="M54.71,150.82l4.6,5.5c3.8-2.6,8.27-5.11,13.27-7.46l-3.62-6.06c-5.34,2.51-10.14,5.21-14.25,8.03Z"/><path d="M178.67,114.93l3.32,6.19c5.55-2.31,10.48-4.85,14.65-7.56l-4.46-5.59c-3.82,2.48-8.36,4.82-13.51,6.96Z"/><path d="M77.37,74.11c5.32-.65,10.76-1.2,16.15-1.63l-.99-6.75c-5.51.43-11.06.99-16.5,1.66l1.33,6.71Z"/><path d="M203.9,95.2c-.28,1.06-.78,2.18-1.49,3.3l6.45,3.59c1.03-1.65,1.78-3.33,2.22-4.98,1.2-4.54.13-9.01-3.09-12.94l-5.82,3.9c1.84,2.25,2.41,4.58,1.73,7.14Z"/><path d="M126.09,71.39l-.26-6.77c-5.47-.07-11.08-.01-16.69.18l.64,6.77c5.48-.19,10.97-.25,16.31-.17Z"/><path d="M158.68,73.55l.63-6.71c-1.8-.22-3.65-.43-5.56-.63-3.66-.38-7.42-.69-11.18-.94l-.16,6.76c3.66.24,7.32.55,10.87.91,1.85.19,3.65.4,5.4.61Z"/><path d="M181.2,77.69c3.26.86,6.24,1.82,8.85,2.83l2.59-6.22c-2.89-1.12-6.16-2.17-9.72-3.11,0,0-.01,0-.02,0-2.16-.57-4.47-1.12-6.87-1.62l-1.31,6.6c2.26.48,4.43.99,6.45,1.52,0,0,.01,0,.02,0Z"/><path d="M224.74,197.51c-.67-1.16-1.75-1.98-3.04-2.32l-58.19-15.43c-2.66-.71-5.41.88-6.11,3.55l-9.55,36.03c-.7,2.66.89,5.41,3.55,6.11l58.19,15.43c.43.11.86.17,1.29.17.87,0,1.73-.23,2.5-.68,1.16-.67,1.98-1.75,2.32-3.04l9.55-36.03c.34-1.29.16-2.64-.51-3.79ZM211.57,198.71l-22.53,7.6c-.96.32-2,.04-2.67-.71l-15.81-17.77,41.01,10.87ZM210.15,234.82l-56.26-14.92,8.53-32.18,19.45,21.87c1.64,1.85,3.96,2.85,6.35,2.85.91,0,1.83-.15,2.72-.45l27.73-9.36-8.53,32.18Z"/><path d="M150.17,114.33c-.7-1.35-1.75-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.32-1.1.71-1.39.85-2.01.69-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.33-1.09.71-1.39.85-2,.69-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.56-4.13l-1.28,4.83c.62.16.8.43,1.4,1.59.69,1.35,1.74,3.38,4.56,4.13,2.82.75,4.74-.5,6.01-1.33,1.09-.71,1.39-.85,2-.69s.8.43,1.4,1.59c.69,1.35,1.74,3.38,4.57,4.13,2.82.75,4.74-.5,6.01-1.32,1.1-.71,1.39-.85,2.01-.69.62.16.81.43,1.41,1.59.7,1.35,1.75,3.38,4.57,4.13l1.28-4.83c-.62-.16-.81-.43-1.41-1.59Z"/><path d="M145.7,131.19c-.7-1.35-1.75-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.32-1.1.71-1.39.85-2.01.68-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.33-1.09.71-1.39.85-2,.69-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.56-4.13l-1.28,4.83c.62.16.8.43,1.4,1.59.69,1.35,1.74,3.38,4.56,4.13,2.82.75,4.74-.5,6.01-1.33,1.09-.71,1.38-.85,2-.69.62.16.8.43,1.4,1.59.69,1.35,1.74,3.38,4.56,4.13,2.82.75,4.74-.5,6.02-1.32,1.1-.71,1.39-.85,2.01-.69.62.17.81.43,1.41,1.59.7,1.35,1.75,3.38,4.57,4.13l1.28-4.83c-.62-.16-.81-.43-1.41-1.59Z"/><path d="M141.23,148.05c-.7-1.35-1.75-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.33-1.1.71-1.39.85-2.01.69-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.57-4.13-2.82-.75-4.74.5-6.01,1.33-1.09.71-1.39.85-2,.69-.62-.16-.8-.43-1.4-1.59-.69-1.35-1.74-3.38-4.56-4.13l-1.28,4.83c.62.16.8.43,1.4,1.59.69,1.35,1.74,3.38,4.56,4.13,2.82.75,4.74-.5,6.01-1.33,1.09-.71,1.39-.85,2-.69.62.16.8.43,1.4,1.59.69,1.35,1.74,3.38,4.57,4.13,2.82.75,4.74-.5,6.01-1.33,1.1-.71,1.39-.85,2.01-.69.62.17.81.43,1.41,1.59.7,1.35,1.75,3.38,4.57,4.13l1.28-4.83c-.62-.17-.81-.43-1.41-1.59Z"/><path d="M40.98,62.87l4.34,17.58c.26,1.06,1.08,1.9,2.14,2.18.25.07.51.1.77.1.81,0,1.6-.33,2.17-.93l12.48-13.12h-.01c.34-.37.61-.81.74-1.3l12.37-46.65c.2-.77.09-1.59-.31-2.28-.4-.69-1.06-1.19-1.83-1.39l-16.83-4.46c-1.6-.43-3.24.53-3.67,2.13l-12.37,46.64c-.13.51-.12,1.01,0,1.49h-.01ZM49.84,73.7l-1.82-7.35,7.04,1.87-5.22,5.48ZM58.39,19.17l11.03,2.92-10.83,40.85-11.03-2.92,10.83-40.85Z"/><path d="M165.24,103.9c.2-.77.09-1.59-.31-2.28-.4-.69-1.06-1.19-1.83-1.39l-48.76-12.93c-1.6-.42-3.24.53-3.67,2.13l-17.24,65.01c-.2.77-.09,1.59.31,2.28.4.69,1.06,1.19,1.83,1.39l48.76,12.93c.26.07.52.1.77.1,1.33,0,2.54-.89,2.9-2.23l17.24-65.01ZM142.97,164.47l-42.96-11.39,15.7-59.21,42.96,11.39-15.7,59.21Z"/></svg>
</div>
</a>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
color: inherit;
text-decoration: none;
cursor: pointer;
}
@charset "UTF-8";
body {
font-family: "Zen Maru Gothic", "Noto Sans JP", "游ゴシック体", "Yu Gothic", "游ゴシック Medium", "Yu Gothic Medium", -apple-system, BlinkMacSystemFont, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProW3", sans-serif;
color: #333;
}
/* お問い合わせカード */
.card {
background-color: #fafafa;
overflow: hidden;
border-radius: 32px;
}
.card .card__wrap {
display: flex;
justify-content: center;
align-items: center;
}
.card .card__wrap .card__text .card__heading {
display: inline-block;
font-size: 20px;
font-weight: 700;
letter-spacing: 0.08em;
line-height: 1;
padding: 16px 40px 18px 40px;
background-color: #333;
color: #fff;
border-radius: 32px 0px 32px 0px;
}
.card .card__wrap .card__text .card__inner {
padding: 0px 0px 42px 40px;
margin-top: 24px;
}
.card .card__wrap .card__text .card__inner .card__para {
font-size: 16px;
font-weight: 500;
line-height: 1.48;
letter-spacing: 0.08em;
}
.card .card__img {
flex-shrink: 0;
padding: 0px 40px 0px 0px;
}
.card .card__img svg {
fill: #333;
max-width: 146px;
width: 100%;
}
.card .card__btn {
margin-top: 16px;
}
/* お問い合わせカード オレンジ */
.card.card--orange {
background-color: #FFEDEB;
}
.card.card--orange .card__wrap .card__text .card__heading {
background-color: #FF2200;
}
.card.card--orange .card__img svg {
fill: #E81F00;
}
/* ボタン */
.btn {
font-size: 16px;
font-weight: 500;
line-height: 1;
letter-spacing: 0.08em;
padding: 12px 24px 14px 24px;
border-radius: 9999px;
border: 2px solid #333;
display: inline-flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
cursor: pointer;
}
.btn svg {
width: 24px;
height: 24px;
margin-left: 4px;
fill: #333;
transition: all 400ms ease-in-out;
}
.btn::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0px;
height: 0px;
background-color: #333;
border-radius: 0px;
z-index: -10;
transition: width 600ms ease-in-out;
}
.btn:hover {
border: 2px solid #333;
color: #fff;
}
.btn:hover svg {
fill: #fff;
transform: translateX(4px);
}
.btn:hover::after {
width: 300px;
height: 300px;
}
/* ボタン オレンジ */
.btn.btn--orange::after {
background-color: #FF2200;
}
.btn.btn--orange:hover {
border: 2px solid #FF2200;
}
/* 画面中央に表示 */
.layout {
max-width: 1024px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
gap: 48px;
flex-direction: column;
}
/* ホバー時の透明度 */
.hover-op:hover {
opacity: 0.64;
}
/* トランジションを付与 */
.transition {
transition: all 400ms ease-in-out;
}
/* タブレット */
@media (max-width: 960px) {
.card {
border-radius: 28px;
}
.card .card__wrap .card__text .card__heading {
font-size: 18px;
padding: 16px 32px 18px 32px;
border-radius: 28px 0px 28px 0px;
}
.card .card__wrap .card__text .card__inner {
padding: 0px 0px 34px 32px;
margin-top: 20px;
}
.card .card__wrap .card__text .card__inner .card__para {
font-size: 14px;
}
.card .card__img {
padding: 0px 32px 0px 0px;
}
.card .card__img svg {
max-width: 138px;
}
.card .card__btn {
margin-top: 14px;
}
.btn {
font-size: 14px;
padding: 12px 20px 14px 20px;
}
.btn svg {
width: 20px;
height: 20px;
}
}
/* スマホ */
@media (max-width: 430px) {
.card {
border-radius: 24px;
}
.card .card__wrap {
flex-direction: column;
}
.card .card__wrap .card__text .card__heading {
font-size: 16px;
padding: 16px 24px 18px 24px;
border-radius: 24px 0px 24px 0px;
}
.card .card__wrap .card__text .card__inner {
padding: 0px 24px 0px 24px;
margin-top: 16px;
}
.card .card__img {
margin-top: 16px;
padding: 0px 0px 24px 0px;
}
.card .card__btn {
margin-top: 12px;
}
.btn {
font-size: 14px;
padding: 12px 18px 14px 18px;
}
.btn svg {
width: 18px;
height: 18px;
}
}
body{
font-family: "Zen Maru Gothic", "Noto Sans JP", "游ゴシック体", "Yu Gothic", "游ゴシック Medium", "Yu Gothic Medium", -apple-system, BlinkMacSystemFont, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProW3", sans-serif;
color: #333;
}
/* お問い合わせカード */
.card{
background-color: #fafafa;
overflow: hidden;
border-radius: 32px;
.card__wrap{
display: flex;
justify-content: center;
align-items: center;
.card__text{
.card__heading{
display: inline-block;
font-size: 20px;
font-weight: 700;
letter-spacing: 0.08em;
line-height: 1;
padding:16px 40px 18px 40px;
background-color: #333;
color: #fff;
border-radius: 32px 0px 32px 0px;
}
.card__inner{
padding: 0px 0px 42px 40px;
margin-top: 24px;
.card__para{
font-size: 16px;
font-weight: 500;
line-height: 1.48;
letter-spacing: 0.08em;
}
}
}
}
.card__img{
flex-shrink: 0;
padding: 0px 40px 0px 0px;
svg{
fill: #333;
max-width: 146px;
width: 100%;
}
}
.card__btn{
margin-top: 16px;
}
}
/* お問い合わせカード オレンジ */
.card.card--orange{
background-color: #FFEDEB;
.card__wrap{
.card__text{
.card__heading{
background-color: #FF2200;
}
}
}
.card__img{
svg{
fill: #E81F00;
}
}
}
/* ボタン */
.btn{
font-size: 16px;
font-weight: 500;
line-height: 1;
letter-spacing: 0.08em;
padding: 12px 24px 14px 24px;
border-radius: 9999px;
border: 2px solid #333;
display: inline-flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
cursor: pointer;
svg{
width: 24px;
height: 24px;
margin-left: 4px;
fill: #333;
transition: all 400ms ease-in-out;
}
&::after{
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 0px;
height: 0px;
background-color: #333;
border-radius: 0px;
z-index: -10;
transition: width 600ms ease-in-out;
}
&:hover{
border: 2px solid #333;
color: #fff;
svg{
fill: #fff;
transform: translateX(4px);
}
&::after{
width: 300px;
height: 300px;
}
}
}
/* ボタン オレンジ */
.btn.btn--orange{
&::after{
background-color: #FF2200;
}
&:hover{
border: 2px solid #FF2200;
}
}
/* 画面中央に表示 */
.layout{
max-width: 1024px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
gap: 48px;
flex-direction: column;
}
/* ホバー時の透明度 */
.hover-op:hover{
opacity: 0.64;
}
/* トランジションを付与 */
.transition{
transition: all 400ms ease-in-out;
}
/* タブレット */
@media (max-width: 960px) {
.card{
border-radius: 28px;
.card__wrap{
.card__text{
.card__heading{
font-size: 18px;
padding:16px 32px 18px 32px;
border-radius: 28px 0px 28px 0px;
}
.card__inner{
padding: 0px 0px 34px 32px;
margin-top: 20px;
.card__para{
font-size: 14px;
}
}
}
}
.card__img{
padding: 0px 32px 0px 0px;
svg{
max-width: 138px;
}
}
.card__btn{
margin-top: 14px;
}
}
.btn{
font-size: 14px;
padding: 12px 20px 14px 20px;
svg{
width: 20px;
height: 20px;
}
}
}
/* スマホ */
@media (max-width: 430px) {
.card{
border-radius: 24px;
.card__wrap{
flex-direction: column;
.card__text{
.card__heading{
font-size: 16px;
padding:16px 24px 18px 24px;
border-radius: 24px 0px 24px 0px;
}
.card__inner{
padding: 0px 24px 0px 24px;
margin-top: 16px;
}
}
}
.card__img{
margin-top: 16px;
padding: 0px 0px 24px 0px;
}
.card__btn{
margin-top: 12px;
}
}
.btn{
font-size: 14px;
padding: 12px 18px 14px 18px;
svg{
width: 18px;
height: 18px;
}
}
}
今回はカードの中にボタンが内包されているデザインのため、それぞれ独立したclassを付与しています。そのためカードとボタンのコンポーネントをそれぞれ独立した要素としてもご利用いただけます。
また末尾が「orange」のクラスを外していただくとモノトーンのUIとしてもご利用が可能です。
ご一読ありがとうございました。
都内の広告代理店に勤務。1995年生まれ。
発達障害(ASD)と双極性障害がある。WebデザイナーとWebエンジニアの狭間で仕事をしている。

「ひらやすみ」には、疲れた心を癒し、自分らしく生きるためのヒントがたくさん散りばめられています。

Figma初心者必見!綺麗な棒グラフの作り方をマスターして、デザインスキルを一段階上げましょう。

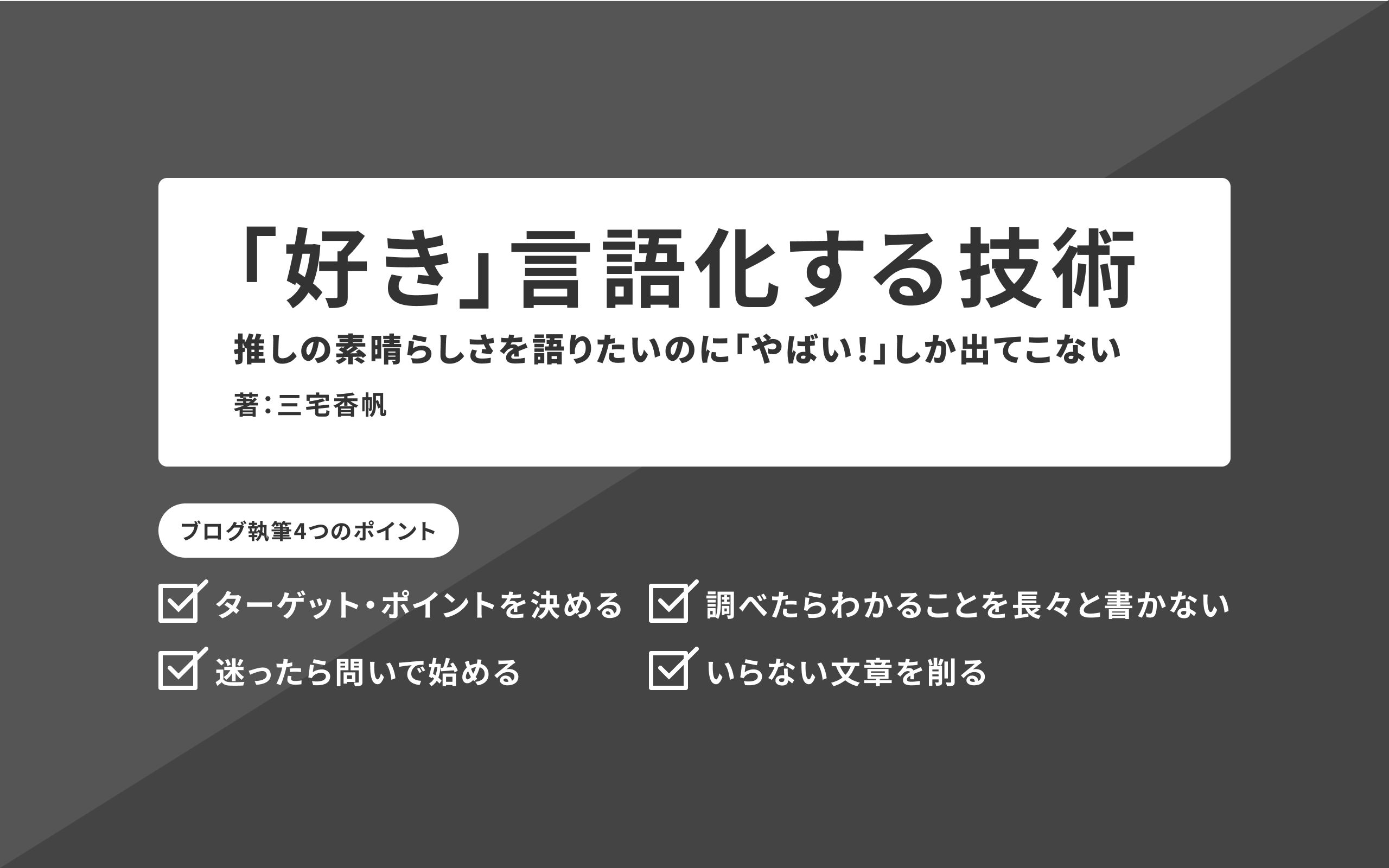
「副業でブログを始めたけど、文章が全然書けない…」そんな悩みを抱えるあなたへ。この記事では、『「好き」言語化する技術』から学んだ、ブログ執筆の際に重要な4つのポイントを解説します。